100 điểm Google PageSpeed Insights (GPI) là đỉnh cao của tối ưu tốc độ trang web, đặc biệt là 100 điểm GPI tối ưu cho thiết bị mobile.
Có nhiều website WordPress đạt được điều này, không phải chỉ dạng landing page rất ít code mà là các trang web kinh doanh, blog, trang tin tức…
Cần biết, Google PageSpeed Insights (GPI) – là công cụ test tốc độ website uy tín nhất thế giới với các yêu cầu tối ưu khắc khe hơn nhiều so với các trang GTmetrix hay Tools Pingdom?
Các trang web này làm cách nào để đạt 100 điểm Google PageSpeed Insights?
Và trong nhiều trường hợp, điểm tốc độ trên GPI, GTMetrix, Tools Pingdom có phản ánh đúng tốc độ thực của website đối với trải nghiệm người dùng?
Trong bài viết này, chúng ta sẽ tìm hiểu các vấn đề trên, và cũng đề cập đến scandal nóng hổi trong cộng đồng Developer WordPress mấy ngày nay!
VHW Team cũng sẽ giới thiệu các phương pháp tối ưu tốc độ trang web để đạt từ 80 điểm đến 100 điểm Google PageSpeed Insights và đáp ứng tốt trải nghiệm người dùng.
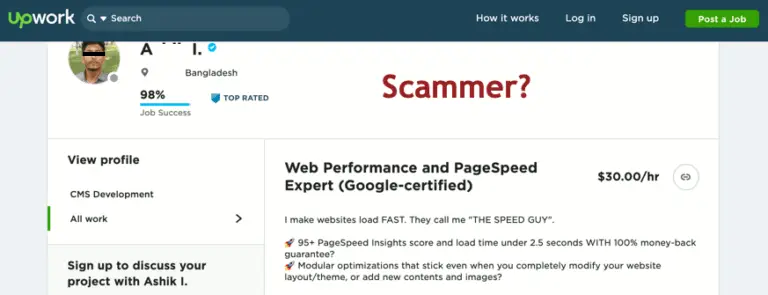
Từ Upwork Scam GPI 100

Việc tối ưu để đạt điểm cao khi test tốc độ trang web trên Google PageSpeed Insights từ trước giờ luôn không dễ dàng, kể cả đối với Web Developer chuyên nghiệp.
Đặc biệt với website WordPress, thông thường mỗi website tích hợp tính năng bằng cách cài plugin, và có hàng chục plugins khác nhau, làm phát sinh thêm nhiều code css & js, external http request gây khó khăn cho việc tối ưu tốc độ.

Tốc độ Website WordPress có thể được tối ưu tốt các phương pháp tối ưu cấp độ server, dùng theme nhẹ, nén ảnh, nén code (Gzip), kết hợp với tăng tốc caching bằng các plugin chuyên dụng như WP-Rocket, Perfmatters, WP-Optimize, LiteSpeed Cache,…
Nhưng để đáp ứng mọi tiêu chuẩn của Google PageSpeed Insights và đạt 100 điểm là rất khó, và 100 điểm GPI trên thiết bị di động thì càng khó hơn.
Vậy mà có rất nhiều chuyên gia tốc độ trên Upwork, Fiverr, … cung cấp dịch vụ tối ưu 99 -> 100 điểm GPI trên desktop/ mobile.
Các dịch vụ kiểu này nở rộ và làm ăn rất phát đạt từ cuối 2019, khi tin tức về việc tốc độ trở thành một tiêu chí xếp hạng SEO của Google được lan truyền khắp nơi (sau này gọi là Core Web Vitals).
Và cũng có một số plugin mới nổi trong giới Blackhat/ Greyhat SEO quảng cáo rằng sẽ giúp bạn đạt 100 điểm GPI chỉ bằng cách cài đặt và kích hoạt, không cần làm gì thêm.

Quả thật, kết quả GPI sau khi các chuyên gia này thực hiện tối ưu là cực kỳ ấn tượng, từ 95 -> 100 điểm trên cả desktop & mobile.
Các khách hàng của họ rất hài lòng và ấn tượng. Họ cũng ngạc nhiên vì rất nhiều websites WordPress lớn không thể đạt được điểm số này – bọn chuyên gia ở đó có lẽ toàn tiến sĩ giấy – còn thực chiến thì rõ kém?

Mọi việc chỉ dần sáng tỏ khi Core Web Vitals được Google chính thức ra mắt, tích hợp vào công cụ Google PageSpeed Insights – như một bài đánh giá hiệu năng của trang web đối với trải nghiệm người dùng thực sự (dữ liệu thu thập từ Chrome User Experience Report – CrUX).
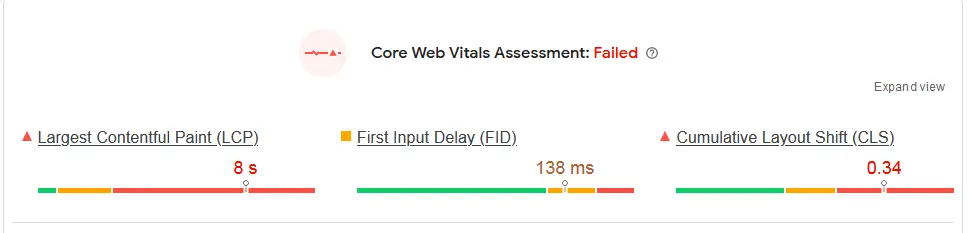
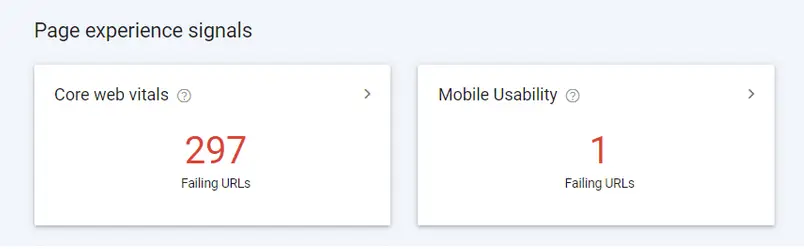
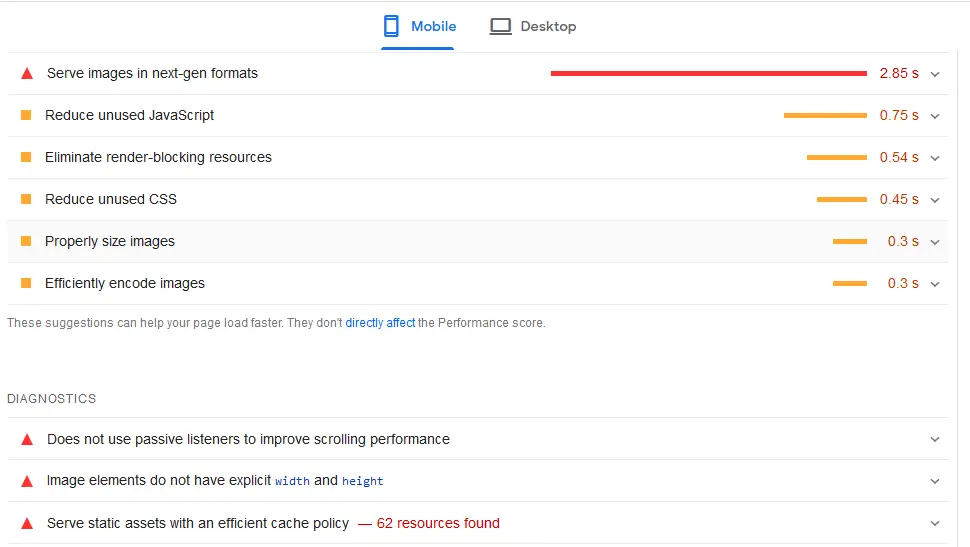
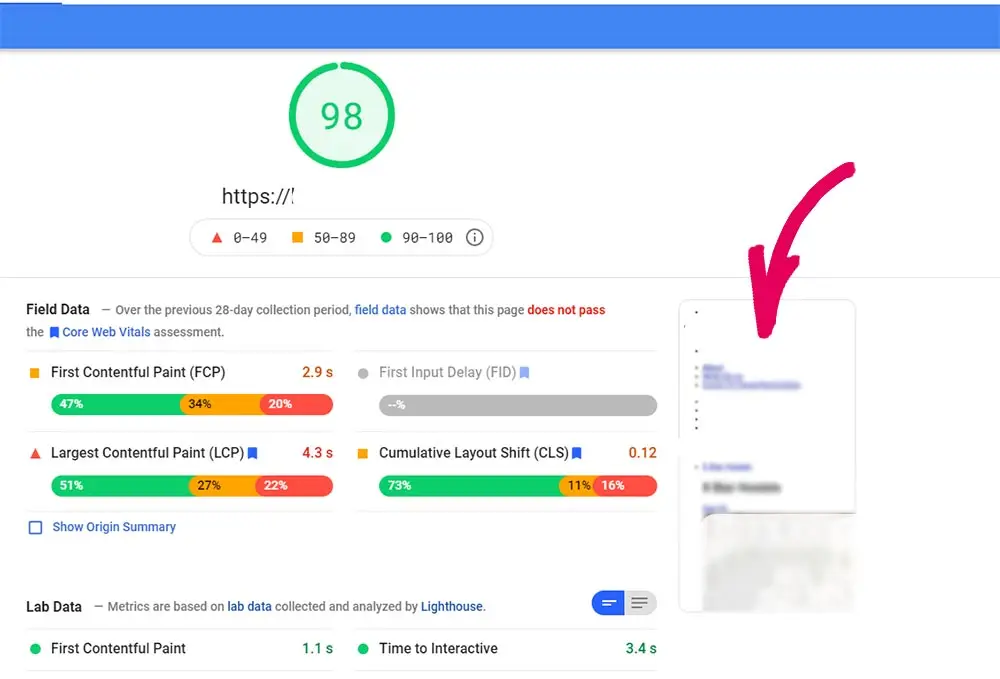
Các website đã được ‘chuyên gia tốc độ’ tối ưu kể trên không thể vượt qua bài đánh giá Core Web Vitals, thậm chí các chỉ số quan trọng LCP, FID và CLS trên dữ liệu Core Web Vitals rất tệ so với các chỉ số tương ứng có trên Google PageSpeed Insights, hàng loạt trang web của website không đạt các tiêu chuẩn của Core Web Vitals:


Chuyện gì đã xảy ra?

Thực tế, có nhiều chuyện khác nhau đã diễn ra, tùy vào thủ thuật mà ‘chuyên gia tốc độ’ dùng để website lên đỉnh GPI 100. Nhưng qua kiểm tra thực tế từ chuyên gia WordPress thực thụ, thì một số thủ thuật khá giống nhau đã được thực hiện:
- Can thiệp vào file cấu hình server (Nginx conf/ .htacess) để gởi file giả nếu phát hiện bot của công cụ Speed Test truy cập trang web, ví dụ thay vì gởi file thực của trang web có kích thước 300 kb thì sẽ gởi file giả với kích thước 30kb, nhẹ hơn 10 lần!
- Không load các file Javascript (JS) và CSS nặng nếu phát hiện bot Speed Test truy cập, giúp vượt qua bài test về thời gian xử lý file CSS, thực thi mã JS trên trang web, cũng như triệt tiêu các external http request liên quan đến các file JS bên ngoài (như Google/ Typekit Fonts, Google Analytics Tracking code, Facebook Pixel..)
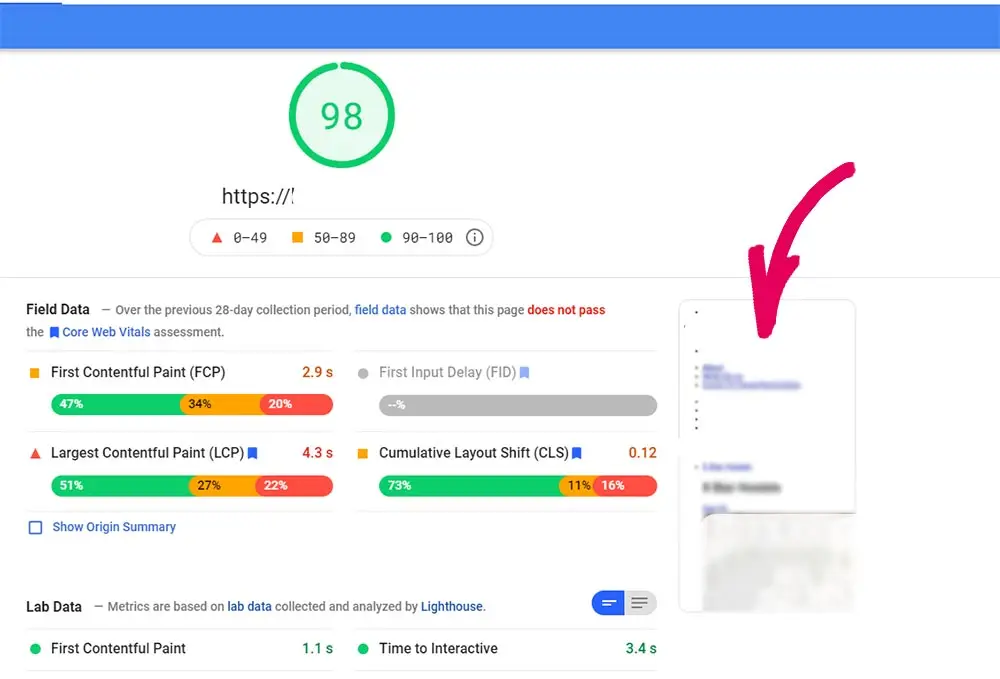
- Chuyển hướng bot Speed Test tới một trang khác, tinh vi hơn là trang có giao diện tương tự nhưng tối giản code và lọc bỏ hầu hết tính năng để đánh lừa người dùng.
Khi tinh giản biên chế các file CSS nặng và code Javascript, thì những bài test khó nhằn nhất của Google PageSpeed Insights đã được xử lý triệt để. Tất nhiên, mọi thứ chỉ để đánh lừa Chrome Lighthouse, còn với người dùng thực thì chẳng có gì thay đổi trước và sau khi tối ưu theo kiểu này.
Nhưng trên Core Web Vitals thì khác, dữ liệu Core Web Vitals được thu thập qua Chrome User Experience Report (CrUX), nó không đánh giá trang web dựa vào dữ liệu Chrome Lighthouse, mà qua các chỉ số quan trọng về tốc độ của trang web khi hiển thị và tương tác với người dùng thật.
Với thủ thuật ẩn code JS và fake tập tin CSS thực, khi CrUX thu thập dữ liệu và hiển thị trang web, thì trang web bị vỡ giao diện hoàn toàn do thiếu CSS và khả năng tương tác không có do thiếu code JS. Vì vậy mà kết quả Core Web Vitals của các trang này rất thảm hại.

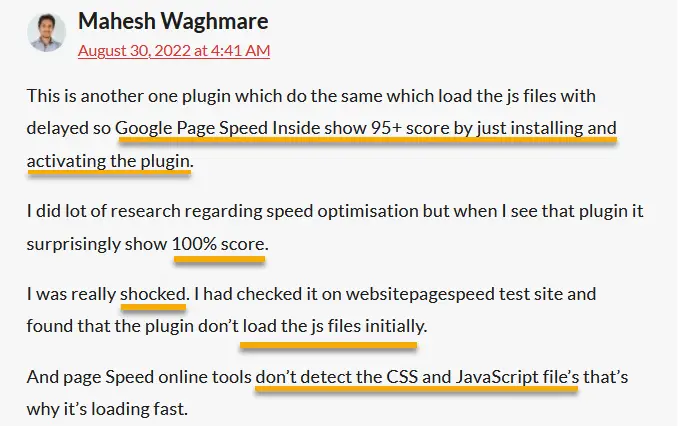
Một trong những nạn nhân của trò lừa này là MATT, chủ blog Meta Coffee Data, đã kể câu chuyện ly kì về những gì anh ta đã phát hiện ra:
Những gì MATT phát hiện cũng giống những gì chúng ta nói ở trên: chuyên gia tốc độ đã cài 2 plugins để giúp website đạt đỉnh GPI:
- W3 Total Cache: plugin nổi tiếng, đáng tin. Nhưng thực chất là một phiên bản đã bị ‘chuyên gia tốc độ’ chỉnh sửa để ghi lệnh vào .htaccess giúp gởi file CSS giả cho Chrome Lighthouse bot.
- Người này còn cẩn thận chỉnh phiên bản W3 Total Cache lên 7.1.0 trong khi thực tế W3C Total Cache mới nhất là 2.2.4 (thời điểm viết bài này). Nhờ vậy mà plugin sẽ không hiển thị thông báo update, vì nếu update plugin chính gốc sẽ ghi đè bản đã chỉnh sửa và mọi thứ sẽ vỡ lỡ.
- Oraginzer CriticalCSS Helper: plugin này sẽ kiểm tra user-agent, nếu phát hiện là bot của các công cụ Speed Test như Google PageSpeed Insights, Tools Pingdom,… thì sẽ gởi file CSS giả cho chúng, còn với người dùng thực thì mọi thứ vẫn hoạt động bình thường.
Một nạn nhân khác là chủ của ispeakspokespoken.com, người đã phải trả mức phí chắc chắn là rất đáng kể cho chuyên gia chính hiệu Mike Andreasen để tối ưu lại website, giúp hàng trăm trang web vượt qua bài kiểm tra Core Web Vitals:
Xem trường hợp này – Upwork Speed Scam
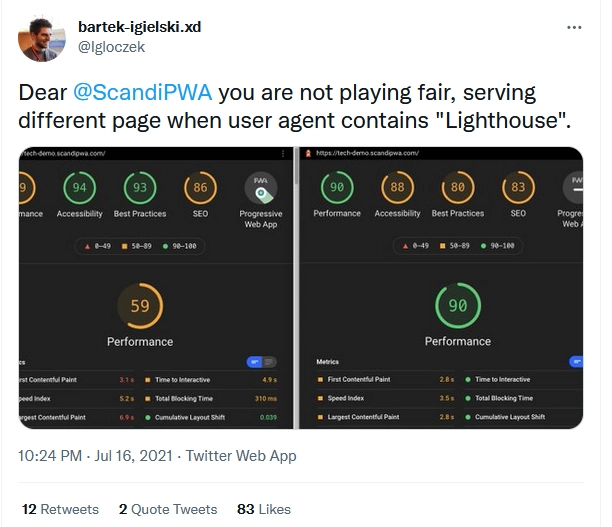
Một trường hợp khác, không phải website WordPress, đã được tranh luận trước đó trên Twitter, về việc chuyển hướng Speed Test bot sang trang web giả:

Còn rất nhiều trường hợp tương tự đã được thông báo không chỉ trong cộng đồng dùng WordPress và cả những mã nguồn khác:

Qua câu chuyện này, bạn cũng nên cân nhắc khi chọn dùng các plugin mà nhà phát triển đằng sau nó ẩn danh hoặc ít tên tuổi. Hoặc mọi plugin hay dịch vụ quảng cáo sẽ giúp website của bạn đạt được 100 điểm Speed Test nhanh chóng!
Việc dùng các plugin hoặc dịch vụ dạng này cũng tiềm ẩn nguy cơ bảo mật như bị cài mã độc, link quảng cáo, spam, lừa đảo và có thể là cả chiếm đoạt dữ liệu để tống tiền.
Cho đến Scandal của WP-Optimize

Câu chuyện scam ở Upwork có lẽ sẽ trôi vào quên lãng vì các chiêu thức đó hiện đã bị Core Web Vitals vạch trần, khó mà lừa được. Các ‘chuyên gia tốc độ’ cũng đã bị report và bay màu trên Upwork, Fiverr,..
Nhưng mọi thứ lại bùng lên trong tuần vừa rồi, nó nhắc mọi người rằng việc cố tình đánh lừa các công cụ Page Speed Test để tạo điểm số ảo vẫn tiếp tục diễn ra, dù dưới hình thức và mức độ khác.
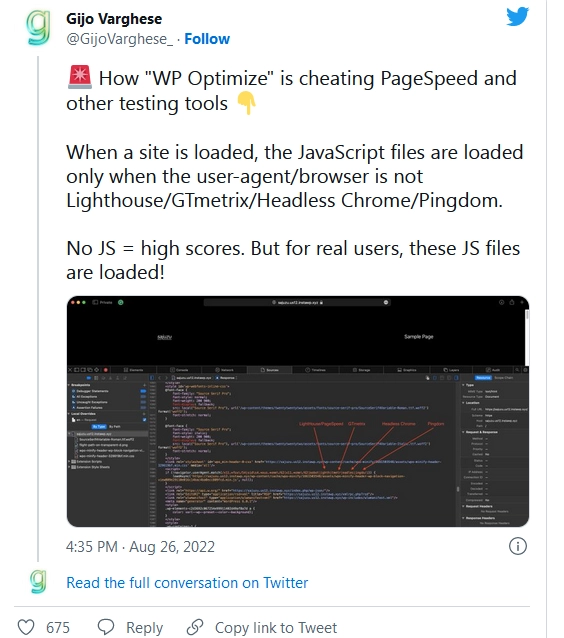
Chuyện bắt đầu từ một Tweet của Gijo Varghese, nhà phát triển đứng sau các plugin tăng tốc Flying mới nổi và dịch vụ CDN WordPress FlyingPress đăng lên Twitter về một tính năng nâng cao của plugin tăng tốc nổi tiếng WP-Optimize, đây là Tweet:
Nội dung Tweet trên:
“Cách WP-Optimize gian lận (cheat) PageSpeed (GPI) và các công cụ test tốc độ khác:
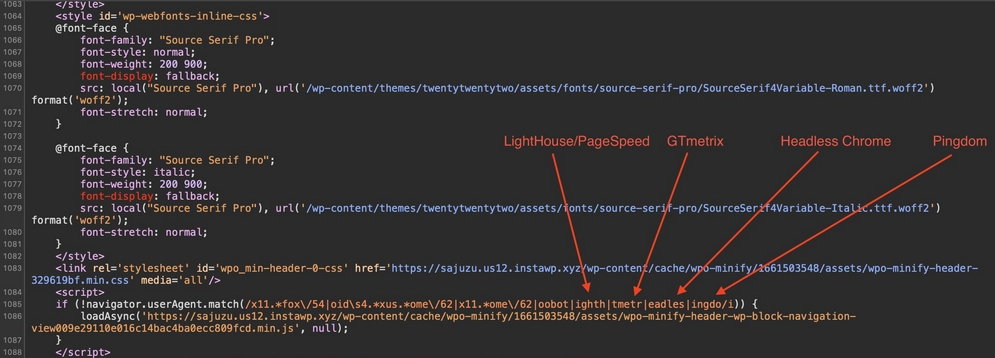
Khi một trang web được tải, các file Javascript chỉ được tải nếu user-agent/ browers (người dùng/ trình duyệt) không phải là Lighthouse/GTMetrix/Headless Chrome/Pingdom.
Không JS = Điểm cao! Còn đối với người dùng thực, các file JS này vẫn load.“
Hình ảnh chứng thực là đoạn code trong mã nguồn plugin, có tác dụng loại trừ các công cụ test tốc độ kể trên khỏi việc load code JS, trong đó tên các công cụ đã được viết lại một cách khá mờ ám ighth/tmetr/eadles/ingdo. Cụ thể:

Với tính năng này, WP-Optimize sẽ giúp trang web có điểm Speed Test tốt hơn – thậm chí là cách rất xa so với tốc độ thực tế mà người dùng trải nghiệm. Hệ lụy mà tính năng này gây ra là:
- Khiến cho kết quả Speed Test cao hơn nhiều so với tốc độ thực của trang web.
- Công cụ Speed Test sẽ không thể gợi ý chính xác các vấn đề cần được tối ưu liên quan mã Javascript vì chúng không nhận được JS scripts có trên trang web.
- Công cụ này tiếp sức cho các vụ scam nâng điểm Speed Test như đã nói ở phần đầu.
- Với người dùng không rành về code hoặc tối ưu trang web, thì họ có thể tin tưởng vào kết quả mà bỏ qua các công đoạn quan trọng khác để tối ưu tốc độ trang web cho người dùng thực, cản trở việc tối ưu cho Core Web Vitals.
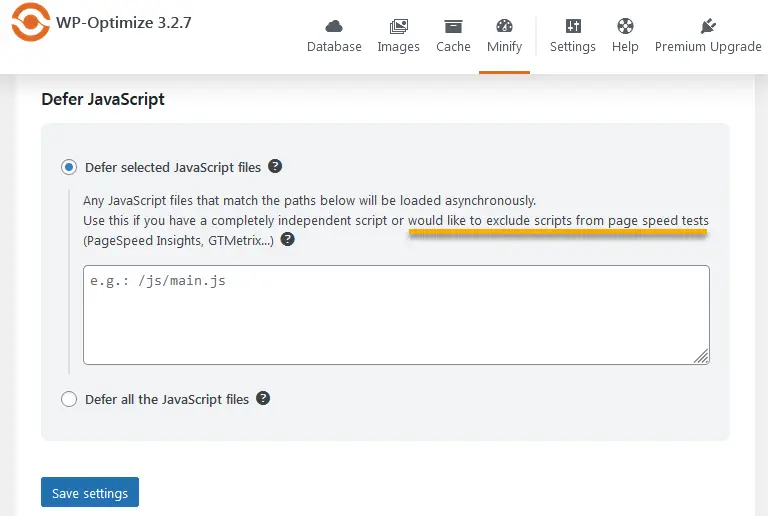
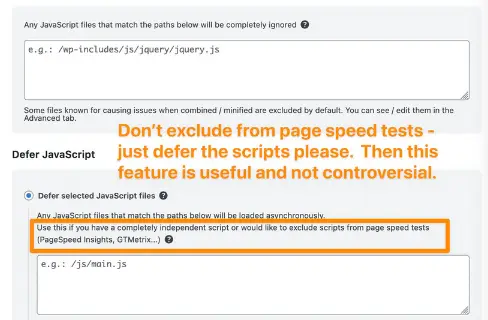
Ngay sau đó, Gijo Varghese cập nhật rõ hơn về tính năng này của WP-Optimize, cụ thể tính năng được tích hợp vào cả 2 phần tùy chọn nâng cao của WP-Optimize, với tên gọi Defer Javascript:

Sự thật về Defer Javascript
Cũng nói qua Defer Javascript (Trì hoãn thực thi code JS) là tính năng phổ biến trong các plugin tăng tốc, cả WP-Rocket, Perfmatters,… đều có.
Google PageSpeed Insights cũng khuyên dùng Defer Javascript khi tối ưu tốc độ trang, cụ thể là “defer loading scripts until they are required to decrease bytes consumed by network activity – trì hoãn tải các tệp js cho đến chúng khi được yêu cầu để giảm lưu lượng…”.
Tác dụng của Defer Javascript:
- Defer Javascript giúp quá trình phân tích cú pháp trang web (parsing page) diễn ra nhanh hơn mà không cần đợi các đoạn code JS thực thi xong như phân tích trang web mặc định của trình duyệt, khi gặp tham số ‘defer’ khai báo trước một script thì trình duyệt sẽ tự động trì hoãn thực thi script đó và tiếp tục công việc parsing page.
- Có nhiều chương trình Javascript cần thiết trên trang web nhưng không có vai trò gì trong quá trình load trang web, các chương trình này nên được thực thi sau khi trang web đã load thành công, ví dụ mã tracking Google Analytics (ga.js), Facebook Pixel,…
- Defer JS giúp trang web hiển thị nhanh hơn cho người dùng. Điều này góp phần nâng cao trải nghiệm người dùng trên trang web (Page Experience), do đó có tác dụng tốt đến việc xếp hạng SEO.
Hình dưới đây minh họa quá trình parsing trang web khi áp dụng defer JS scripts, mã HTML sẽ phân tích được hoàn thành dựng trang – rồi mới thực thi JS script sau đó:

Lưu ý rằng, defer Javascript không áp dụng cho mọi JS scripts, mà chỉ nên áp dung cho những chương trình JS không đóng góp gì vào quá trình load và hiển thị trang web.
Ví dụ nếu có đoạn mã JS hỗ trợ hiển thị ảnh/ bài viết dưới dạng grid/ mansory layout mà chúng ta chọn defer nó thì khi trang web load xong, thiết kế trang vẫn chưa hiển thị đúng dạng. Do đó, không nên defer script loại này.
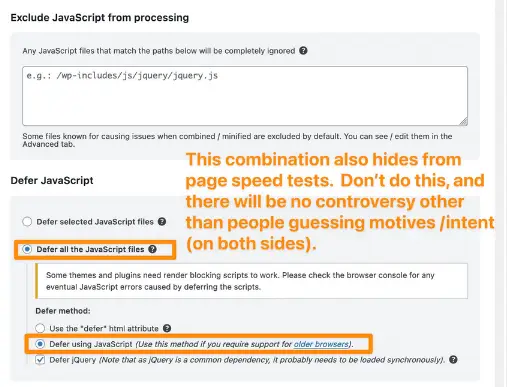
Defer Javascript (+ Exclude Speed Test) của WP-Optimize
Trở lại với plugin WP-Optimize, tính năng Defer Javascript của nó ngoài việc thực hiện defer Javascript cho người dùng thực tương tự các plugin tăng tốc khác, thì nó đồng thời dấu luôn các JS scripts khỏi bot của các công cụ Speed Test, như chính hướng dẫn đính kèm “Exclude Scripts from page speed tests like PageSpeed Insights, GTMetrix“.
Exclude tức là khi bot của Speed Test truy cập để đánh giá tốc độ trang, các JS scripts này bị dấu đi, nó khác hoàn toàn với defer – vì defer thì các JS scripts vẫn hiện diện và có tác động cụ thể tới tốc độ load thực sự của trang web.
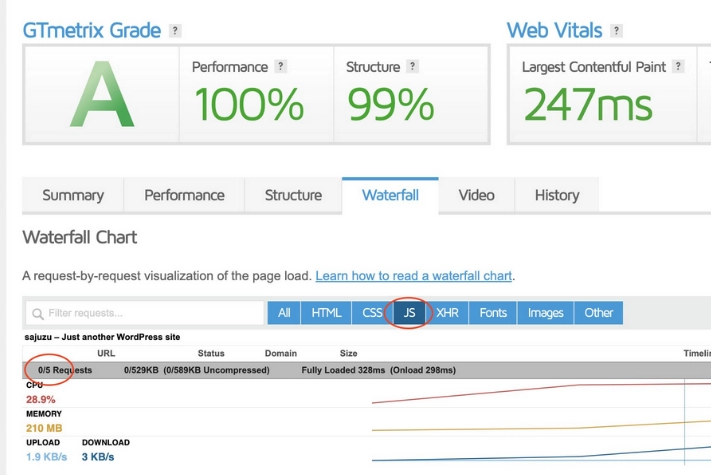
Ví dụ như hình dưới, JS scripts không hề load và giúp trang web dễ dàng đạt 100 điểm GTMetrix:

Và, không có tùy chọn nào trên WP-Optimize để Defer Javascript mà không kèm theo dấu JS Scripts khỏi các công cụ Speed Test phổ biến.
Đây là nguyên nhân gây ra ‘điểm speed ảo’ – cao hơn so với thực tế trải nghiệm của người dùng nếu tính năng Defer Javascript được áp dụng.
Diễn biến Scandal WP-Optimize
Câu chuyện này vẫn còn bùng nổ tranh cãi trong cộng đồng phát triển WordPress, nhất là sau khi ‘cái loa của cộng đồng WordPress thế giới‘ là WP Tavern đăng nó lên, kéo theo những tranh luận, trích dẫn trên các blog hay diễn đàn WordPress:

Bạn có thể đọc thêm tại đây:
WP-Optimize Cheating Page Speed Scandal
VHW tóm tắt lại một xíu nếu bạn lười đọc hoặc khó khăn với tiếng Anh:
Sau khi WPTavern.com đăng bài về việc này thì.
UpdraftPlus – công ty sở hữu WP-Optimize, ban đầu giải thích rằng 2 năm trước, họ thuê một số developer để tích hợp một số tính năng từ plugin tăng tốc nổi tiếng Fast Velocity Minify (FVM) vào WP-Optimize (tích hợp miễn phí dưới giấy phép GPL).
Và các tính năng Defer Javascript là một trong số các tính năng lấy từ Fast Velocity Minify, từ đó đến nay họ không xem xét đến các đoạn code này và cũng không ai tranh cãi về các tính năng này:

Raul Peixoto, nhà phát triển Fast Velocity Minify sau đó xác nhận FVM phiên bản 2 (đã cũ) có các tính năng đó nhưng kèm tùy chọn tách biệt giữa defer scripts thông thường và exclude scripts khỏi Speed Test.
Raul P giải thích rằng tính năng exclude scripts khỏi Speed Test mục đích là để đánh giá mức độ tác động của một JS script đối với điểm tốc độ – qua đó giúp webmaster cân nhắc nên sử dụng plugin nào, loại bỏ plugin nào nhằm tối ưu điểm tốc độ.
Lý do quá hợp lý:
- Raul Peixoto cũng nói rằng tính năng exclude scripts của FVM version 2 đã bị lợi dụng để đánh lừa các công cụ Speed Test, tạo điểm ảo và thành công cụ ưa thích của ‘các chuyên gia tốc độ lừa đảo’.
- Do đó, 2 năm trước Raul P đã viết lại plugin thành FVM 3, ra mắt FVM phiên bản 3, bỏ các tính năng exclude đó đi.
- Việc bỏ ‘tính năng vàng’ này khỏi FVM 3 cũng gây ra phản ứng dữ dội từ một số người dùng và ‘các chuyên gia tốc độ’ vì điểm speed test của họ không thể cao như lúc dùng FVM 2.
David Anderson – Lead Developer của UpdraftPlus và WP-Optimize, ngay sau đó cũng tham gia vào vụ việc, anh nói rằng, các developer được thuê để tích hợp FVM vào WP-Optimize hiện không còn làm việc cho công ty nữa, và theo anh đoán, mục đích của tính năng exclude scripts from page speed là để hạn chế bot request các scripts này – giảm tải request từ bot.
David Anderson cũng nói sẽ nghiêm túc xem xét lại toàn diện các đoạn code này (Rất cầu thị, hehe).
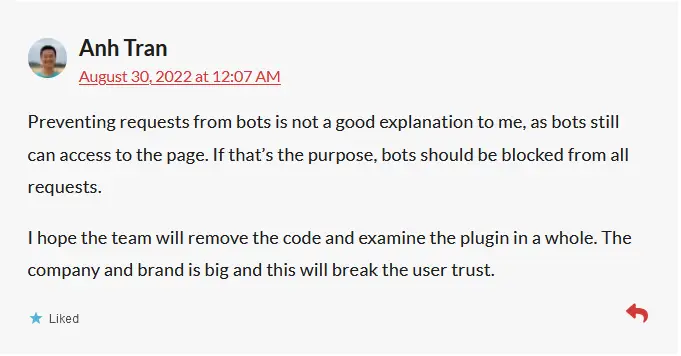
Giải thích ban đầu của David A về mục đích chặn bot không nhận được sự đồng tình của nhiều nhà phát triển WP. Tiêu biểu như Anh Tran (VN) – CEO của eLightUp, công ty phát triển WordPress hàng đầu hiện nay, đứng sau Metabox và GretaThemes và plugin mới nổi SlimSEO: anh này nói rằng nếu là tính năng chặn bot thì đáng lẽ phải chặn toàn bộ các requests:

Nhưng ngay hôm sau, qua một đêm dài thao thức, David Anderson bỗng đổi thái độ. Anh cáo buột một số người (WPTavern?) làm lớn chuyện một cách không đáng và cho rằng scandal này do Gijo Varghese cố tình tạo ra để PR cho FlyingPress và các plugin tăng tốc của anh ta.

Đến hôm nay, cuộc chiến giữa phe UpdraftPlus và cộng đồng người dùng vẫn tiếp diễn, với 2 cách nhìn khác nhau:
- Phía UpdraftPlus và người ủng hộ cho rằng tính năng exclude js scripts khỏi Speed Test là chuyện bình thường, mọi việc đang bị làm quá lên để bôi nhọ UpdraftPlus và PR cho FlyingPress, và nó là chiêu trò bẩn có chủ đích của Gijo Varghese.
- Phía cộng đồng WordPress, một số nhà phát triển có uy tín, thì cho rằng tính năng trên mang ý nghĩa tiêu cực, gây hiểu lầm cho người dùng và UpdraftPlus cần phải loại bỏ khỏi plugin WP-Optimize hoặc ít ra cần phải cho phép người dùng chọn Exclude js scripts một cách độc lập với tính năng defer scripts.
Dù Gijo Varghese có cố tình lợi dụng việc này để PR cho Flying Press hay không thì thực tế không thể chối cãi là tính năng exclude – ép dùng với defer Javascript không nên có ở một plugin phổ biến như WP-Optimize, chưa kể nó còn là sản phẩm của UpdraftPlus – thương hiệu plugin backup WordPress số 1 thế giới với hàng triệu người đang tin dùng.
Việc này có thể xử lý nhẹ nhàn và không trở thành một scandal nếu UpdraftPlus nhìn nhận vấn đề nghiêm túc và cầu thị hơn.
Chỉ cần cam kết xem lại code và loại bỏ tính năng gây tranh cãi , hoặc ít ra cho phép người dùng loại bỏ nó mà vẫn có thể dùng tính tăng defer Javascript bình thường như các plugin tăng tốc khác.
Cái người dùng thực sự cần là sự rạch ròi trong các tính năng tăng tốc của WP-Optimize để có thể thấy được tốc độ test thực tế thay vì điểm số ảo, và tính năng exclude đối với Speed Test chỉ nên là một tùy chọn độc lập với giải thích rõ ràng.
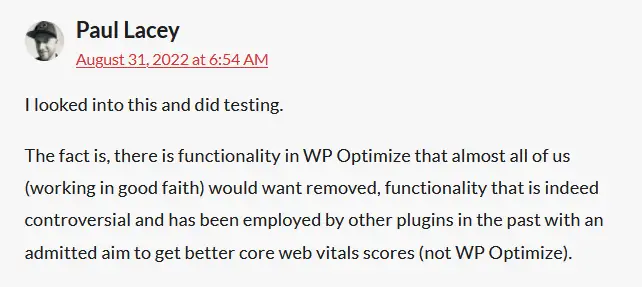
Một số tên tuổi có ảnh hưởng trong cộng đồng Web Developer cũng đã lên tiếng, ủng hộ sự minh bạch trong tính năng tăng tốc của các plugin. Như Paul Lacey, nhà thiết kế WP nổi tiếng này đề nghị WP-Optimize tách bạch tính năng refer với exclude, và nên loại bỏ tính năng giúp sức cho thủ thuật cheating PageSpeed Test:


 Dù thời gian tới UpdraftPlus có lên tiếng thừa nhận vấn đề, hay lờ đi thì câu chuyện này chỉ kết thúc một khi UpdraftPlus cập nhật WP-Optimize với tùy chọn riêng lẻ cho exclude & defer js scripts, hoặc loại bỏ tính năng exclude hoàn toàn.
Dù thời gian tới UpdraftPlus có lên tiếng thừa nhận vấn đề, hay lờ đi thì câu chuyện này chỉ kết thúc một khi UpdraftPlus cập nhật WP-Optimize với tùy chọn riêng lẻ cho exclude & defer js scripts, hoặc loại bỏ tính năng exclude hoàn toàn.
Nhưng, kết cục dự báo sẽ vô cùng mệt mỏi cho UpdraftPlus!

Điểm Speed Test có còn quan trọng?
Trước khi dự án Core Web Vitals của Google được giới thiệu, rất nhiều nhà phát triển web hàng đầu chủ động lên tiếng về tầm quan trọng thực sự của điểm speed test, dù là Pingdom, GTMetrix hay Google PageSpeed Insights.

Đã có rất nhiều câu hỏi về sự tương quan giữa điểm tốc độ với trải nghiệm thực sự từ người dùng, liệu điểm tốc độ đơn thuần có phản ánh đúng trải nghiệm người dùng về hiệu suất trang web.
Chính Google cũng ý thức rõ vấn đề này khi giới thiệu Core Web Vitals và biến nó thành một trong những tiêu chí xếp hạng SEO. Core Web Vitals với 3 chỉ số LCP, FID và CLS … là thang đo để đánh giá về hiệu suất (tốc độ) của trang web đối với trải nghiệm người dùng thực tế:
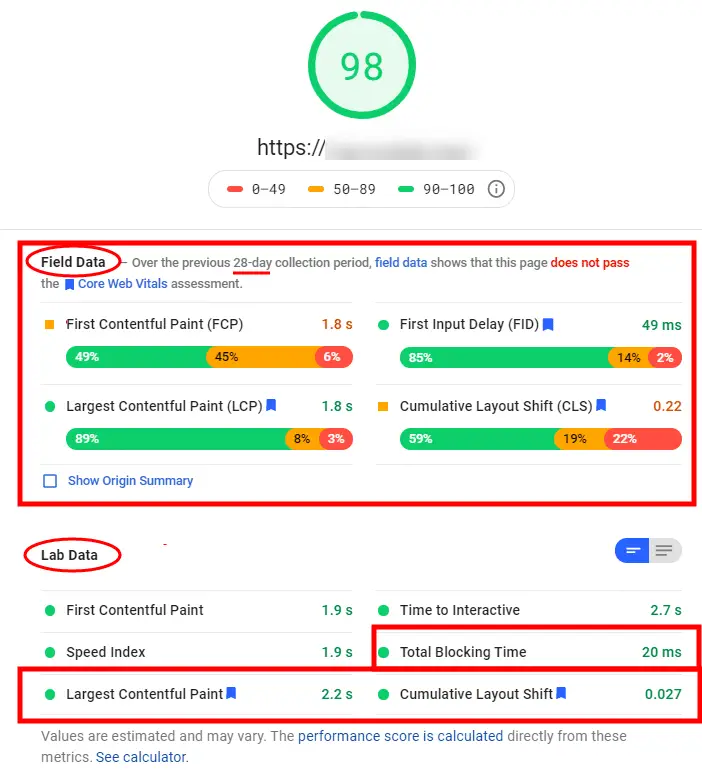
- Core Web Vitals lấy dữ liệu thực tế từ dự án Chrome User Experience Report (CrUX), dữ liệu này được thu thập từ người dùng thực qua trình duyệt Chrome trên thiết bị desktop & mobile, và được tổng hợp đánh giá trong 28 ngày gần nhất. (User Data/ Field Data)
- Google PageSpeed Insights lấy dữ liệu từ phòng thí nghiệm Chrome Lighthouse, thu thập từ bot ngay tại thời điểm chúng ta test tốc độ trang web. (Lab Data)
Hiện nay, các chỉ số của Core Web Vitals mới là thứ quan trọng, phản ánh gần nhất tốc độ trang web đối với người dùng. Do đó, khi test tốc độ qua công cụ Google PageSpeed Insights thì các chỉ số Field/ User Data (CrUX) khá khác biệt so với Lab Data (Lighthouse).

Vậy điểm số PageSpeed Insights (Lab Data – Lighthouse) có còn cần thiết?
Điểm số PageSpeed Insights phản ánh tình trạng của trang web lúc test, dựa vào thiết bị và điều kiện test ở phòng thí nghiệm Chrome Lighthouse. Đặc biệt nó còn chỉ ra nguyên nhân gây ra điểm tốc độ thấp và gợi ý các phương án tối ưu để cải thiện tốc độ trang web.

Do vậy, điểm số PageSpeed Insights vẫn cần thiết, giúp cho chúng ta tối ưu tốc độ trang web hiệu quả hơn.
Điểm Tốc độ của các trang web lớn
Việc đạt điểm cao trên các công cụ test tốc độ Google PageSpeed Insights hay GTMetrix, Pingdom giờ không còn quan trọng nữa.
Nếu bạn tối ưu được tới mức 90 -> 100 điểm thì tốt, còn không thì cũng chẳng sao, mục đích cuối cùng là trang web đạt chuẩn Core Web Vitals – để nâng cao trải nghiệm người dùng thực và nhận được lợi thế về xếp hạng SEO.
Bạn có thể thấy rất nhiều website lớn có điểm PageSpeed Insights thấp hơn 80, đa số dao động quanh 70 điểm desktop và 50 điểm mobile, nhưng vẫn đáp ứng được các tiêu chuẩn riêng của Core Web Vitals.
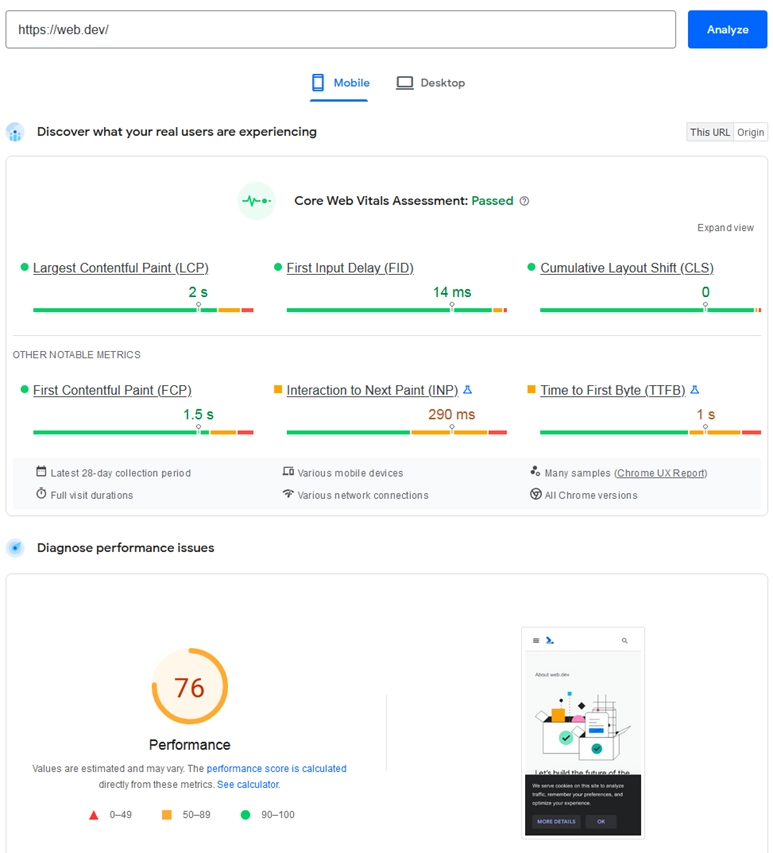
Ngay cả trang web của Google là web.dev, cũng chỉ đạt 76 điểm mobile:

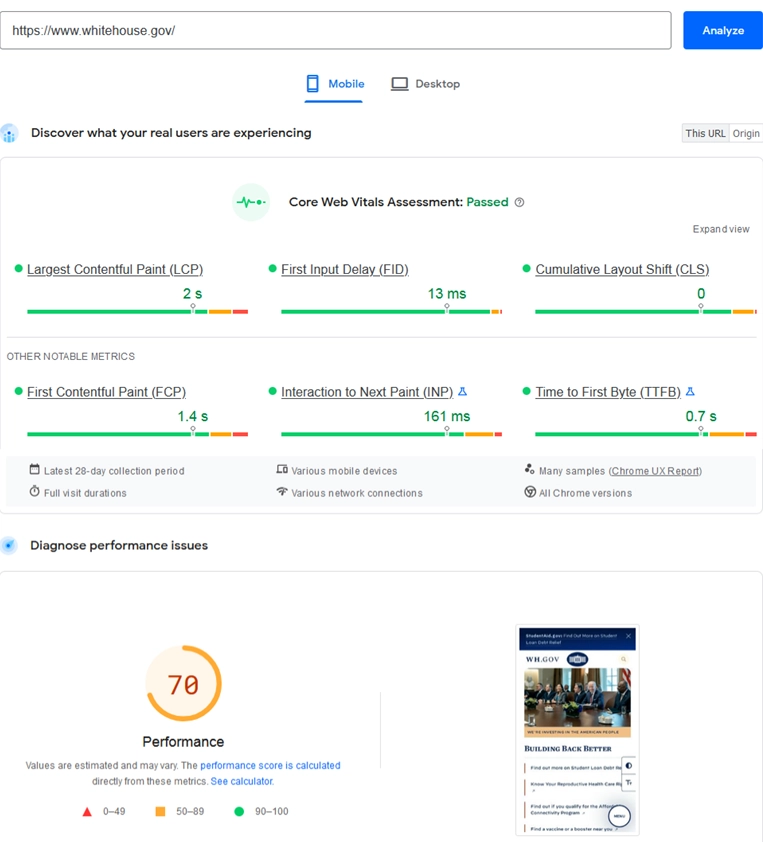
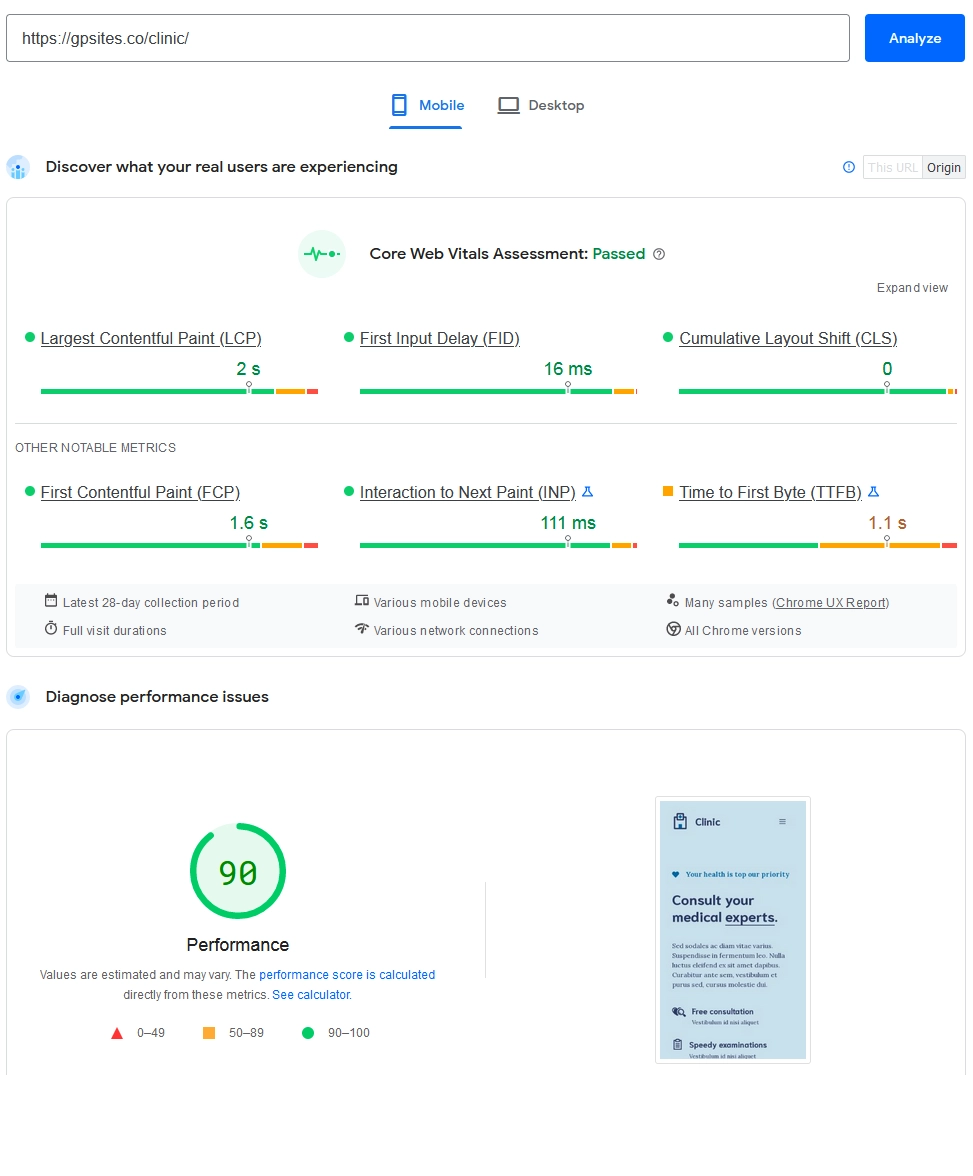
Hay như website của Nhà Trắng (whitehouse.gov), dùng WordPress:

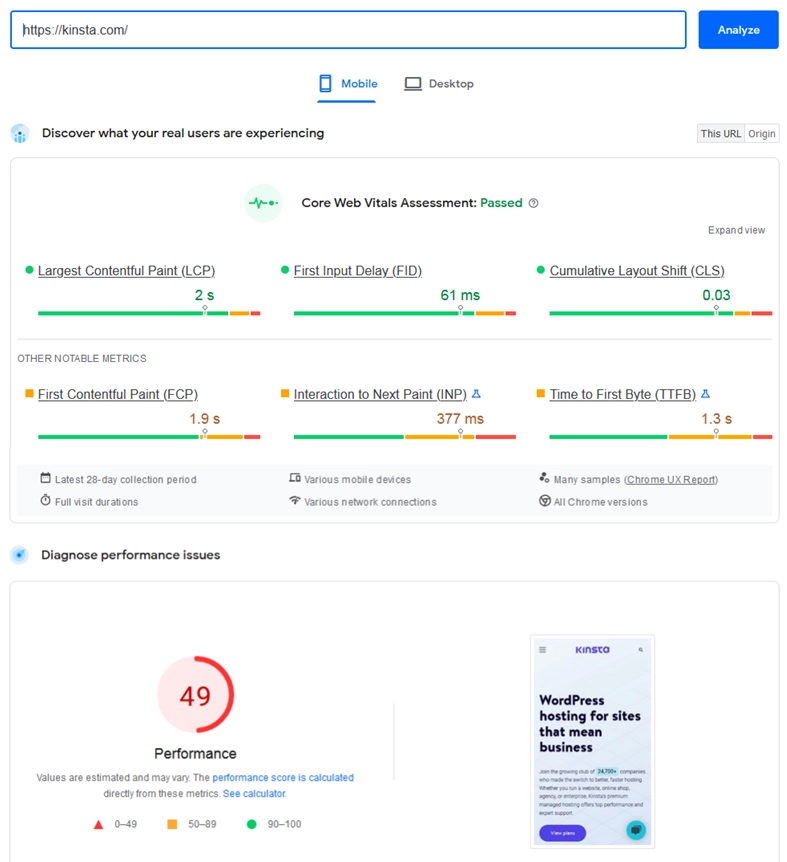
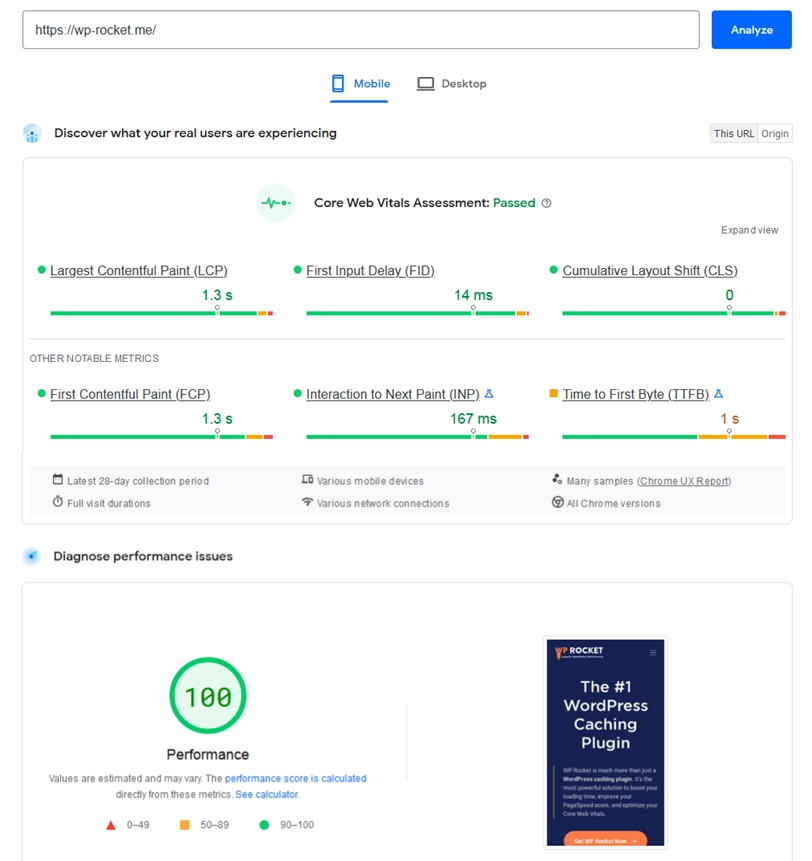
Công ty Hosting WordPress hàng đầu thế giới – Kinsta.com, cũng vượt ải Core Web Vitals dù điểm GPI dưới trung bình:

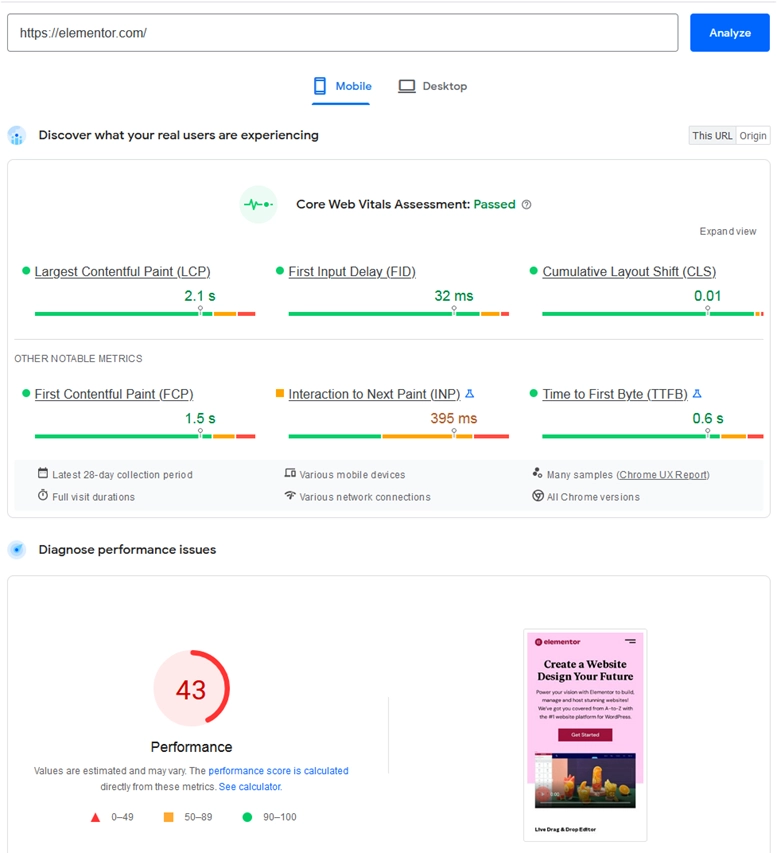
Hay Elementor.com vẫn tối ưu được tốt cho trải nghiệm người dùng dù điểm Speed Test rất thấp:

Trong khi đó, một số trang điểm Speed Test cao lại chưa đáp ứng được Core Web Vitals.
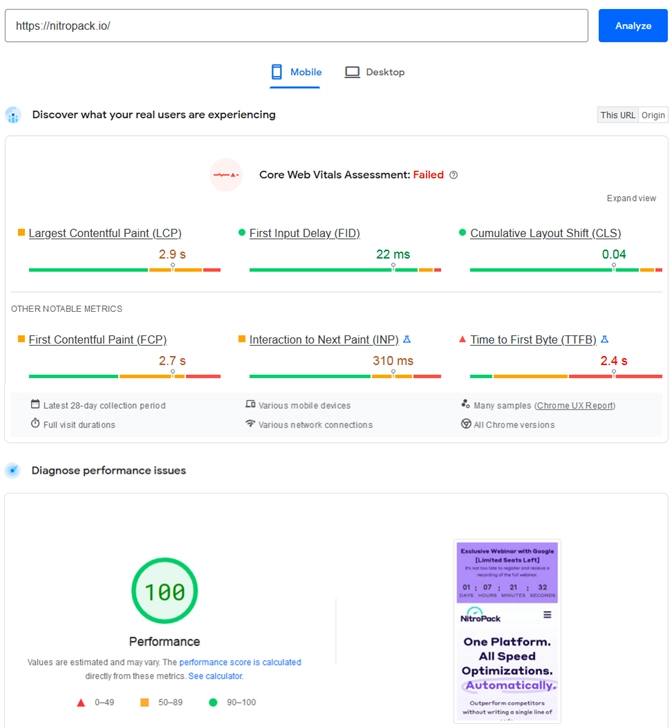
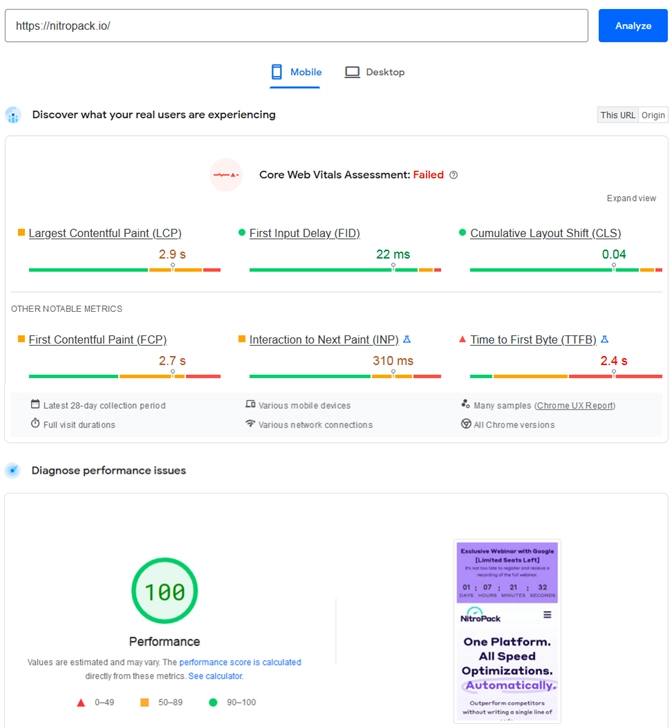
Ví dụ Nitropack.io, 100 điểm mobile vẫn trượt không đạt Core Web Virtal:

Đến đây, chúng ta có tự hỏi: Bao nhiêu điểm Speed Test là đủ?
Để trả lời, ta cần xác định 2 thứ quan trọng nhất khi tối ưu tốc độ website:
- Mục đích của việc tối ưu tốc độ là gì? Là điểm cao nhất có thể hay để nâng cao trải nghiệm người dùng và cải thiện các chỉ số quan trọng để đạt chuẩn Core Web Vitals
- Cần hi sinh những tính năng – tiện ích gì trên website để nâng thêm điểm tốc độ? Có đáng không?
Những thứ cần được đảm bảo là tốc độ load trang nhanh (cỡ 2 giây), mang đến trải nghiệm người dùng tốt: giao diện không bị vỡ, các tính năng quan trọng không bị đơ, hình ảnh không bị nén giảm chất lượng quá mức. Và đáp ứng các tiêu chuẩn Core Web Vitals.
Khi đã đạt được những thứ này, bạn có thể hài lòng về điểm tốc độ của website.

Làm thế nào để đạt trên 80 điểm Speed Test
Phần này, ta sẽ nói về phương pháp chung – hiệu quả nhất để tối ưu tốc độ trang web và đạt điểm tốc độ mobile trên 80 (desktop thì rất dễ trên 80) mà vẫn đáp ứng các tiêu chuẩn của Core Web Vitals:
Trong bài viết này ta nói riêng cho Website WordPress, để tối ưu từ 80 điểm mobile trở lên, thì những yêu cầu này phải được đảm bảo:
- Dùng theme nhẹ: hiện nay đa số theme nổi tiếng đều đảm bảo tối ưu code nhẹ và chuẩn SEO, bạn có thể chọn các theme rất nhẹ như GeneratePress, Astra, KadenceWP, StudioPress (Genesis Pro) hay các theme nổi tiếng trên Themeforest như Avada, Flatsome, Newspaper by Tagdiv…
- Chọn dịch vụ hosting chất lượng
- Hạn chế các plugin nặng: có rất nhiều plugin có cùng tính năng, nhưng nếu chọn plugin nặng, dư thừa tính năng hoặc chất lượng code tồi, sẽ tác động cực xấu đến tốc độ trang web.
- Dùng plugin tăng tốc caching: đây là yêu cầu hầu như là bắt buột đối với website WordPress nếu muốn tăng tốc và giảm tải cho server, plugin tốt/ dễ dùng nhất hiện nay dĩ nhiên là WP-Rocket, và có thể dùng thêm plugin Perfmatters để tối ưu thêm ở mức độ sâu hơn. Cũng có nhiều plugin tốt khác như LiteSpeed Cache, SwiftPerformance, WP Fastest Cache, W3 Total Cache và xin đừng quên chúng ta còn có plugin miễn phí rất tốt là WP-Optimize .
- Tối ưu ảnh trước khi sử dụng: nén ảnh và nên chuyển đổi ảnh qua chuẩn mới WebP (nếu dung lượng ảnh chuyển đổi tốt hơn ảnh gốc).
- Tùy chọn nâng cao: thủ thuật nâng cao để fix các khuyến cáo tốc độ từ Google PageSpeed Insights/ GTMetrix/ Tool Pingdom, ví dụ như load Google fonts từ hosting (local fonts) để giảm external http request, dùng tính năng delay Javascripts và defer Javascritps và remove unused CSS để đẩy nhanh quá trình dựng trang (parsing page), exclude Javascripts khỏi các trang mà nó không có tác dụng (ví dụ ContactForm 7 js),… và nhiều thủ thuật khác.
Nói chung, khi đảm bảo 5 yếu tố đầu tiên, website của bạn có thể dễ dàng đạt trên 80 điểm mobile và 90 điểm desktop.
Còn muốn nâng lên mức cao hơn, thì bạn cần làm thêm mục thứ 6, các tính năng nâng cao này được hỗ trợ bởi đa số plugin tăng tốc caching, đặc biệt là kết hợp giữa WP-Rocket và plugin Perfmatters.
Nếu bạn xây dựng website dựa vào các theme nhẹ như Astra, GeneratePress và chọn thiết kế trên Gutenberg – Block Editor và Gutenberg Addons thì việc đạt được 80 điểm mobile & và 90 điểm desktop cũng như vượt ải Core Web Vitals không có gì khó khăn.
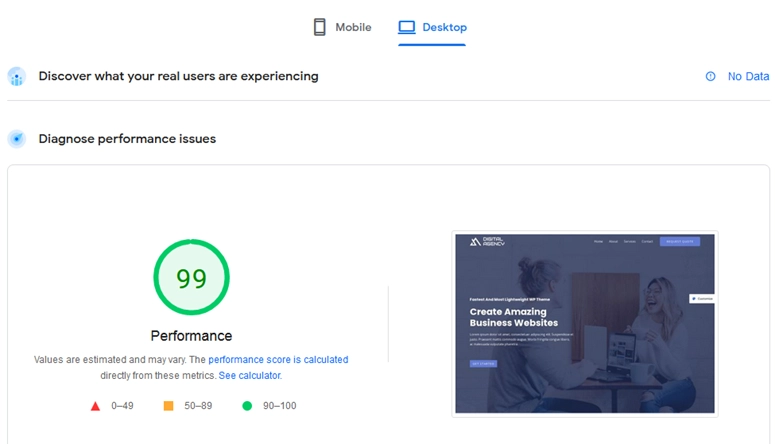
Như demo của Astra theme, dễ dàng đạt 80 điểm mobile và 99 điểm Desktop dù có thiết kế hiện đại và dùng hình ảnh chất lượng cao:

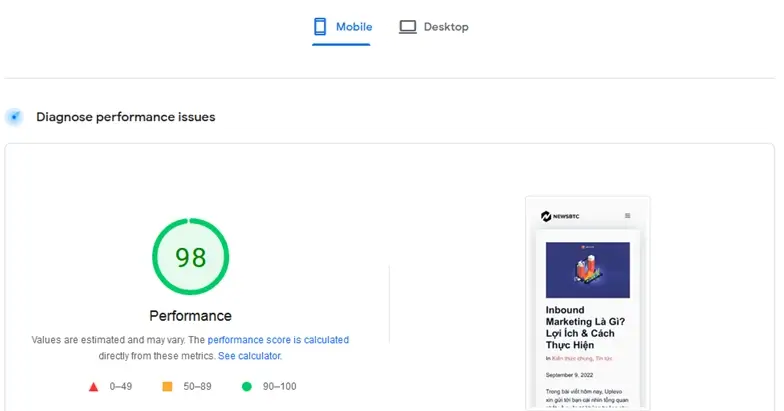
Nhẹ và dễ tăng tốc nhất hiện nay là GeneratePress, kết hợp với Gutenberg và GenerateBlocks addons, có thể tùy biến để tạo các website có thiết kế phức tạp mà vẫn dễ tối ưu để đạt điểm cao, cũng như đáp ứng tốt Core Web Vitals trên Mobile & Desktop:

Nếu tối ưu caching với WP-Optimize, LiteSpeed Cache hoặc WP-Rocket và Perfmatters nữa, thì điểm mobile cũng dễ dàng lên đỉnh:

Ở cuối bài viết này, bạn sẽ thấy những website nổi tiếng dùng GeneratePress và GenerateBlocks đạt 100 điểm Google PageSpeed Insights cả Mobile & Desktop – cũng như đáp ứng tốt Core Web Vitals.
Cách tối ưu để đạt 100 điểm Speed Test

Nếu muốn đạt trên 90 điểm mobile, thậm chí 100 điểm tốc độ qua công cụ Google PageSpeed Insights, thì website của bạn cần đáp ứng các tiêu chuẩn cao hơn nhiều:
- Dùng theme cực nhẹ: như GeneratePress, child theme của Genesis Framework hay Schema của Mythemeshop, hoặc theme tự code bởi dev có trình độ cao nhằm tối giản code.
- Hosting tốt & location gần người dùng, hỗ trợ công nghệ tăng tốc caching ở cấp độ server Memcached/ Redis Cache, kết hợp với CDN càng tốt (như CloudFlare CDN)
- Dùng plugin có tính chọn lọc cao: hạn chế dùng các plugin Page builder như Elementor, Divi, Brizy,.. vì sinh ra rất nhiều code khi thiết kế trang web, nói không với các plugin slider nặng (Revolution Slider, LayerSlider,…) plugin Livechat, Facebook Fanpage, Instagram,..
- Dùng ảnh cực nhẹ: bạn cần dùng ảnh dung lượng nhẹ, hạn chế các ảnh phức tạp (ảnh chụp người, cảnh vật, dải màu phức tạp), kết hợp nén ảnh với tỉ lệ khuyến cáo của Google PageSpeed Insights, đây là vấn đề lớn mà không phải website nào cũng muốn làm, vì tỉ lệ nén khuyên dùng của Google PageSpeed Insight sẽ khiến chất lượng ảnh giảm xuống đáng kể – nhất là các ảnh chụp (như hình người, cảnh vật, …)
- Dùng các thủ thuật tối ưu nâng cao như đã nói ở trên: local fonts, remove unused CSS, delay JS, defer JS, exclude unused JS,… đây là các tính năng được hỗ trợ trên các plugin tăng tốc phổ biến như WP-Rocket, Perfmatters, SwiftPerformance, WP Fastest Cache,.. và tất nhiên, cả WP-Optimize nữa.
Tối ưu 90 -> 100 điểm mobile bắt buột bạn phải gò bó trong việc sử dụng theme, plugin, hạn chế một số tính năng và nén ảnh tỉ lệ lớn, và kèm theo đó phải sử dụng thêm nhiều thủ thuật nâng điểm số, do đó đa số các website không đầu tư cho việc này.
Các Website đạt 100 điểm PageSpeed Insights
Đa số các website chọn tối ưu cho 100 điểm Speed Test có liên quan đến chủ đề tối ưu tốc độ như dịch vụ cung cấp hosting & CDN, dịch vụ tối ưu tốc độ website, dịch vụ thiết kế web hay trang web của các nhà phát triển plugin tăng tốc.
Họ đầu tư công sức để điểm số tiệm cận 100 vì đó là là điểm nhấn để các công ty, dịch vụ này quảng cáo cho sản phẩm, dịch vụ.
Nhưng website của họ đạt 100 điểm Speed Test không đồng nghĩa với việc khách hàng cũng đạt được điểm số tương tự nếu dùng dịch vụ và sản phẩm của họ. Trừ phi khách hàng chấp nhận phải chịu những gò bó về theme, thiết kế & tính năng hoặc trả số tiền lớn để họ trực tiếp hỗ trợ thực hiện các kỹ thuật tối ưu nâng cao.
Dưới đây là một số website tối ưu đến 99/ 100 điểm Google PageSpeed Insights:
Forgemedia Websites
Đầu tiên là các dự án của Forgemdia sáng lập bởi Brian Jackson, nhà phát triển WP và doanh nhân nổi tiếng, cựu CMO của Kinsta và là một tín đồ tốc độ web chính hiệu.
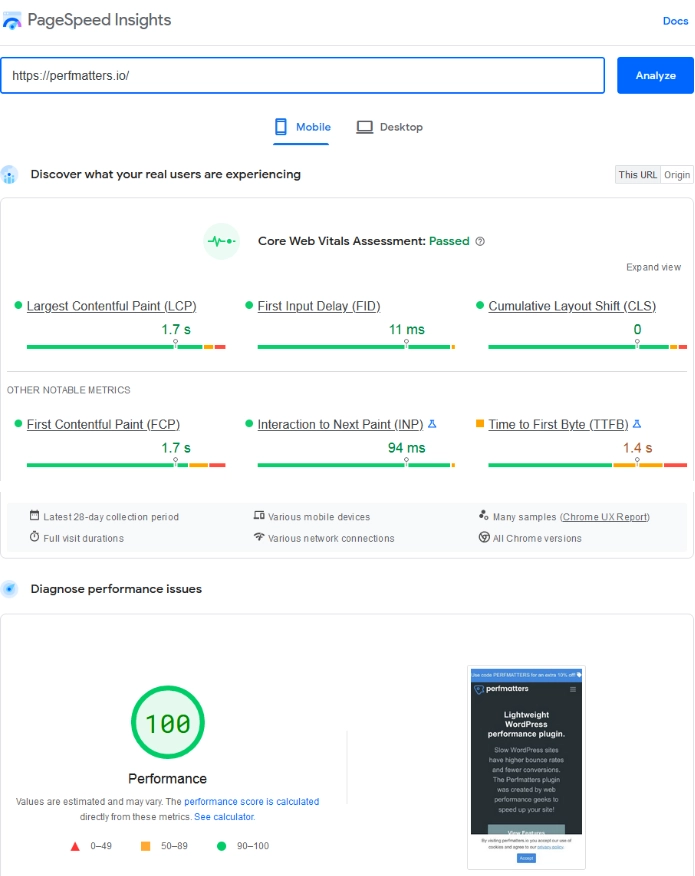
Các website của Brian Jackson đều đạt đến 100 điểm GPI trên mobile & desktop, cũng như vượt ải Core Web Vitals với các chỉ số LCP, FID và CLS vô cùng ấn tượng. Như blog woorkup.com, trang chủ plugin tăng tốc Perfmatters (perfmatters.io) hay plugin social sharing cực nhẹ novarshare.io :

Yếu tố giúp đạt các sites trên đạt 100 điểm GPI là nhờ sử dụng theme cực nhẹ GeneratePress kết hợp với plugin tăng tốc nhà làm Perfmatters, dùng ít plugin có chọn lọc kỹ, cũng như sử dụng các ảnh đồ họa với dung lượng thấp.
WP-Rocket
WP-Rocket là plugin tăng tốc WordPress số 1 thế giới hiện nay, việc họ muốn tối ưu cho trang web của wp-rocket.me lên 100 điểm Google PageSpeed Insights là dễ diểu.
Website wp-rocket.me được các chuyên gia tốc độ hàng đầu của WP-Rocket xây dựng với theme tự phát triển, kết hợp sản phẩm của họ là WP-Rocket, tối ưu ảnh với Imagify và dùng Rocket-CDN:

Điểm nhấn của trang web WordPress Rocket chính là họ tự phát triển theme riêng – tối ưu code vừa đủ cho thiết kế của mình, cộng với việc sử dụng các ảnh đồ họa ở định dạng SVG cho dung lượng vô cùng nhẹ.
Tất nhiên là họ có sử dụng tất cả các kỹ thuật nâng điểm mà plugin WP-Rocket hỗ trợ, như nén code (Minify), Defer JS, Delay JS, Remove Unused CSS và local fonts.
Nitropack
Nitropack.io là dịch vụ CDN & Tối ưu tốc độ WordPress, WooCommerce & Opencart khá nổi tiếng, đây là dịch vụ tối ưu WordPress có chi phí rất cao và những kỹ thuật họ dùng đằng sau thế nào rất khó để xác định.
Nitropack cũng nhận một số lời chỉ trích về cách thức tối ưu của họ (cheating?) Có nhiều lúc, website của họ không vượt ải Core Web Vitals dù đạt đến 99 -> 100 điểm mobile:

KẾT LUẬN
Các công cụ Speed Test uy tín như Google PageSpeed Insights, GTMetrix, Tools Pingdom vẫn rất quan trọng, cần thiết để chúng ta có các số liệu tốc độ và gợi ý tối ưu nhằm nâng cao tốc độ trang web – đáp ứng Core Web Vitals & giúp tăng trải nghiệm người dùng.
Tuy nhiên, điểm số Speed Test cao (như Google PageSpeed Insights 100) không còn là yếu tố ưu tiên trong việc tối ưu tốc độ Websites, chúng ta không nên đầu tư quá nhiều vào các kỹ thuật để nâng điểm Speed Test nhưng không mang lại nhiều cải thiện cho trải nghiệm thực của người dùng.
Năm 2022 trở đi, các kỹ thuật tối ưu để đáp ứng Core Web Vitals mới là thứ ưu tiên nhất.








Add comment